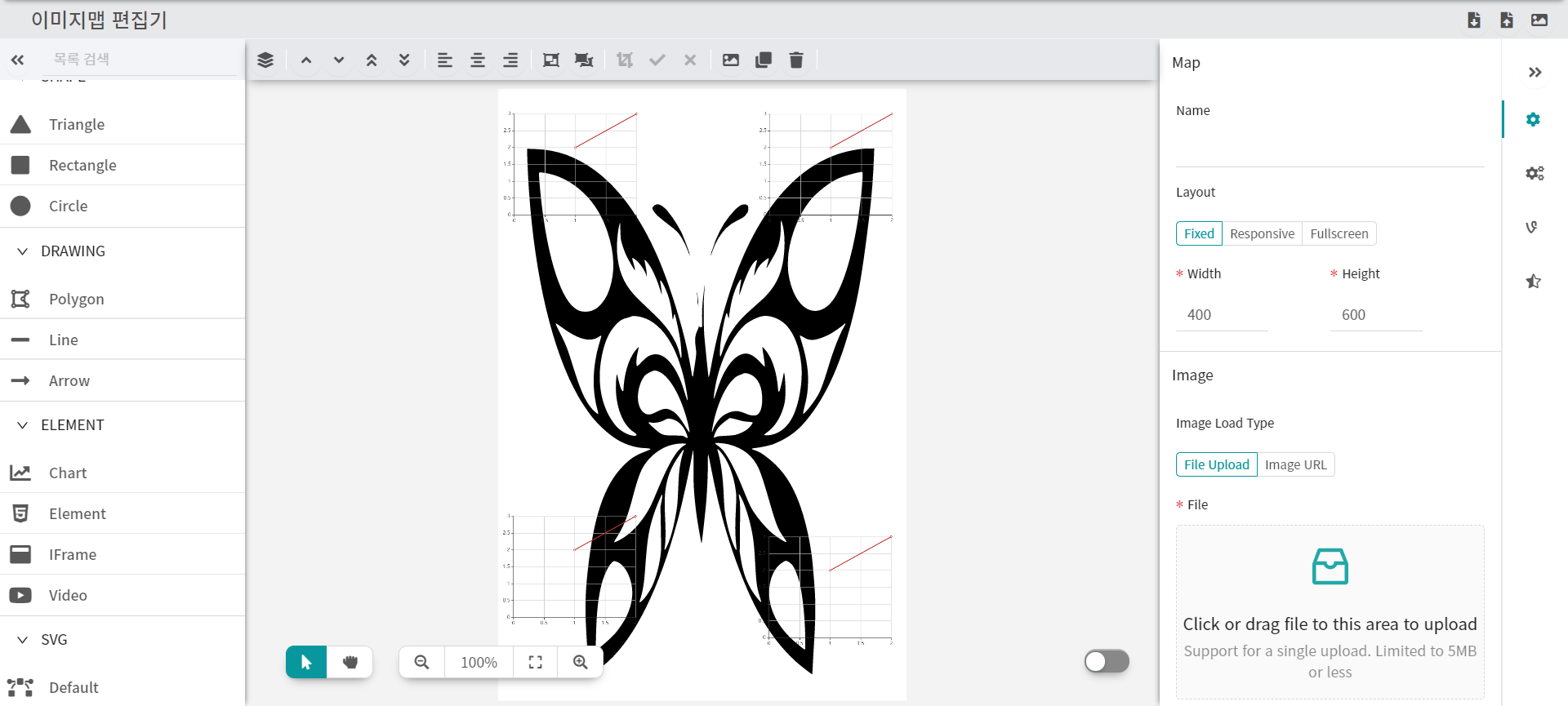
[React Design Editor] 차트 추가
2019.10.20(한 달 전)
이번에 React Design Editor 프로젝트에 차트를 추가할 수 있도록 업데이트 했다.
차트는 Canvas로 개발된 Baidu의 Echarts를 사용하였다.
최초는 Chart.js를 사용하여 Canvas의 Context로 차트를 Fabric.js 내로 직접 렌더링 하려 했으나 Chart.js의 레이아웃 기능 제약에 막혀 Echarts를 선택하게 됐다.
Chart.js를 사용하려고 했던 배경은 다음과 같다.
1. Canvas의 Context로 차트를 렌더링한다.
2. Fabric.js의 Custom Object Class에서는 `_render`함수에서 Canvas의 Context를 다룰 수 있다.
3. Chart.js의 옵션이 Echart.js의 사용법보다 쉽다.
처음 개발 단계에서 순조롭게 Chart.js의 인스턴스를 생성할 떄, Fabric.js의 context를 활용하여 차트를 렌더링할 수 있었지만, Chart.js의 레이아웃 옵션에는 width, height를 따로 지정할 수 있는 방법이 없었다.
Chart.js의 레이아웃 옵션에는
responsive반응형 옵션만 제공된다.
결국 Chart.js는 포기하고 다양한 차트를 지원하는 Echarts를 React Design Editor 내에 구현된 Element Handler를 통해 구현하게 되었다.
Echarts의 경우 Canvas의 Context로 직접 다룰 수 있는지에 대한 여부는 확인되지 않았지만, 향후에 발견하게 되다면 변경할 예정이다.
현재 차트 옵션을 통으로 설정하게 되어 있고, 복사 및 붙여 넣기, 크기 조절, 브라우저 반응형을 지원한다.

react
antd
fabricjs
react-design-editor

Sung Gyun Oh
Hello world!