최근 검색
검색 기록이 없습니다
최근 기록
읽은 기록이 없습니다
전체 태그
react (11)
react-hooks (1)
letsencrypt (1)
openssl (2)
webpack (2)
react-hot-loader (1)
antd (1)
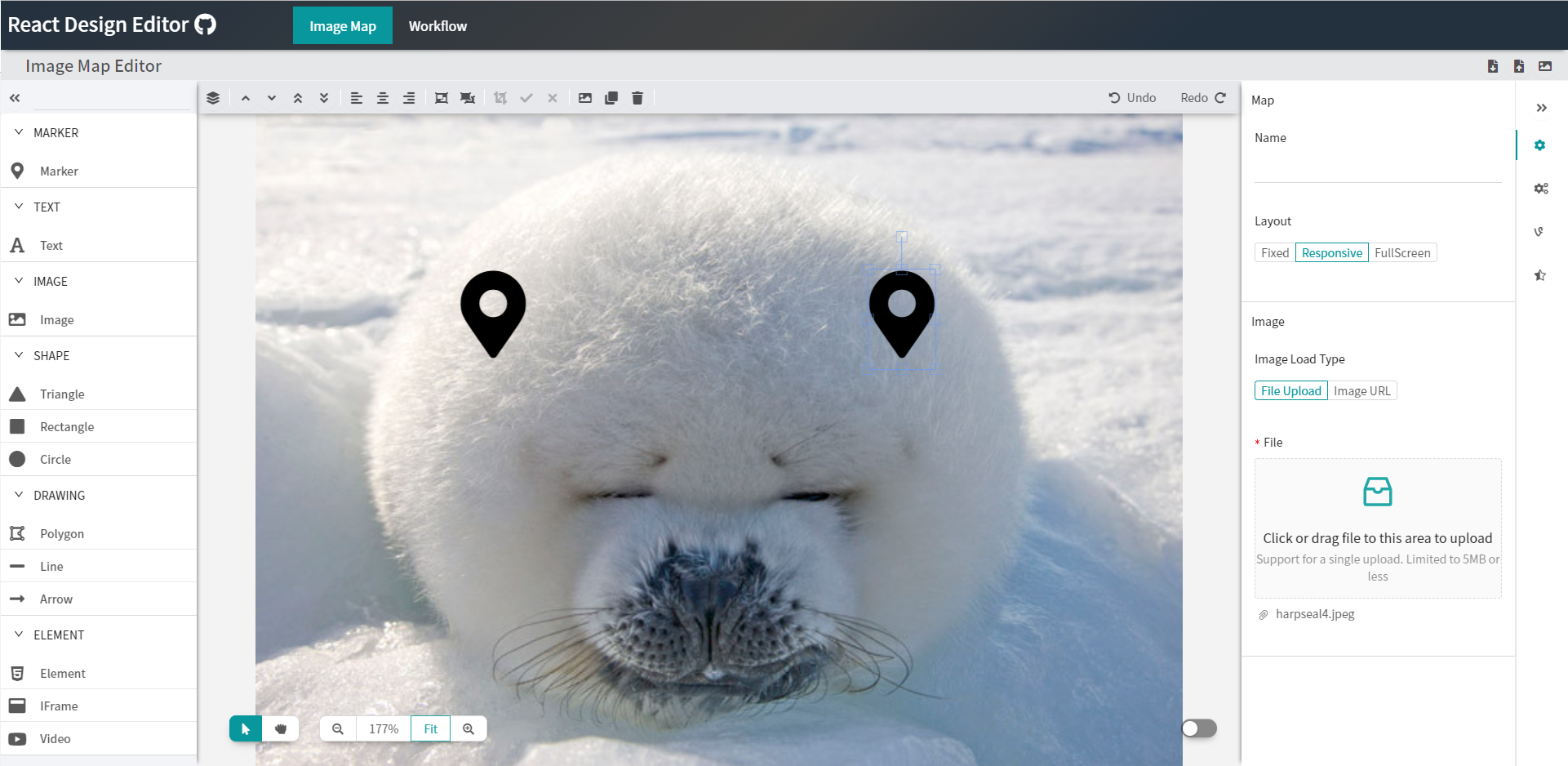
fabricjs (1)
react-design-editor (1)
nextjs (5)
website (5)
typescript (2)
mqtt (1)
medium-zoom (1)
css (2)
overscroll-behavior (1)
scroll-behavior (1)
component (1)
backtop (1)
uglifyjs (1)
terser-webpack-plugin (1)